『成功是最差的老師,他什麼都不會教你,只會教會你驕傲』
在這四年中,
我好像真的就如同這句話所說的,
什麼都沒學到。
表面上看起來很風光,
實際上四年下來我失去的似乎比得到的還要多。
Tuesday, June 2, 2009
Sunday, May 10, 2009
飛蛾
今天晚上突然出現一大群的飛蛾在家裡的窗戶外面,
突然來了一大群我嚇到了!
把窗戶關了起來,但是沒想到它還是想辦法鑽進來,
為了就是接近黑暗中耀眼的燈光。
當它們在接近光明的同時,
它們的生命也一步一步走向死亡..
突然來了一大群我嚇到了!
把窗戶關了起來,但是沒想到它還是想辦法鑽進來,
為了就是接近黑暗中耀眼的燈光。
當它們在接近光明的同時,
它們的生命也一步一步走向死亡..
Saturday, May 9, 2009
Using Jpeglib to Convert BMP to Jpeg
繼上一篇Using Jpeglib to Convert JPEG to BMP之後,我們想利用Jpeglib來將BMP轉成Jpeg。轉換格式其實最最重要的就是要讀對標頭檔(Header)也要填對它,所以之前所提的BMP Header是很重要的一環,在之前的文章也提到過了
利用jpeglib做jpeg壓縮的流程大致上與解壓縮是一樣的,重要的是要填對jpeg compression parameters:
上列的code大致上就是整個jpeglib產生jpeg的流程,要特別注意的是buffer,在上面這個例子是假定buffer是存著圖的RGB資料(RAW Data)。了解整個產生jpeg流程之後,我們要來著手在bmp header的處理部份,之前提過的bmp header架構這裡也就不再提了。這邊要做的就是把bmp header裡的寬、高等資訊讀出,並且設定到jpeg compression的parameters:
設定之後其實也還有一項很重要的方不要忘了,就是bmp裡圖檔資料的格式是BGRBGR,而我們要輸入給jpeglib的資料是RGBRGB,所以color format轉換又要出現了:
這些都做完之後,我們就可以將jpeglib產生jpeg的流程做結合,做結合要注意的地方就是jpeglib產生jpeg時是採用一個line一個line做讀取,我們使用的做法是先將bmp的圖檔資料讀到memory中,再從memory一行一行的取出並做color format轉換再寫入到jpeg檔。另外還有一點要注意就是bmp是要對齊4bytes/row,所以我們也要試先算出多餘的資料,在每個line做累加的時候把這些多餘的資料捨去:
上列的code其實還不算完整,這是對於沒有做壓縮(且沒有platte)的BMP是有效的,加上這個code並未做倒置的動作(BMP的圖檔資料是從左下到右上的順序做讀取),所以這個code還不算完整
Reference:
Wiki: BMP file format
IJG jpeglib
利用jpeglib做jpeg壓縮的流程大致上與解壓縮是一樣的,重要的是要填對jpeg compression parameters:
int BmptoJpeg(char *input, char *output)
{
struct jpeg_compress_struct cinfo;
struct jpeg_error_mgr jerr;
FILE *out;
unsigned char *line, *buffer;
int row_width;
int i, j;
if ( (out = fopen(output,"wb")) == NULL ) {
printf("BmptoJpeg: ...can't open %s\n", output);
return FALSE;
}
cinfo.err = jpeg_std_error(&jerr);
jpeg_create_compress(&cinfo);
jpeg_set_defaults(&cinfo);
jpeg_stdio_dest(&cinfo, out);
jpeg_set_quality(&cinfo, 75, TRUE);
jpeg_start_compress(&cinfo, TRUE);
/* set row width and calulate padding data*/
row_width = cinfo.image_width*cinfo.input_components;
/* !!!assume the input source store in buffer!!! */
line = buffer;
/* output to jpeg file */
for (i = 0; i < cinfo.image_height; i++, line+=row_width)
jpeg_write_scanlines(&cinfo, &line, 1);
jpeg_finish_compress(&cinfo);
jpeg_destroy_compress(&cinfo);
fclose(in);
fclose(out);
return TRUE;
}
上列的code大致上就是整個jpeglib產生jpeg的流程,要特別注意的是buffer,在上面這個例子是假定buffer是存著圖的RGB資料(RAW Data)。了解整個產生jpeg流程之後,我們要來著手在bmp header的處理部份,之前提過的bmp header架構這裡也就不再提了。這邊要做的就是把bmp header裡的寬、高等資訊讀出,並且設定到jpeg compression的parameters:
int getBmpHeader(bmp_header *header, struct jpeg_compress_struct *info, FILE *in)
{
fread(header, 1, sizeof(bmp_header), in);
if (header->bmpType != 0x4d42 ) {
printf("getBmpHeader: ...it's not a BMP file\n");
return FALSE;
}
if (header->bmpCompress != 0 || header->bmpBpp != 24) {
printf("getBmpHeader: ...doesn't support compressed BMP format\n");
return FALSE;
}
info->image_width = header->bmpWidth;
info->image_height = (header->bmpHeight < 0)?
0-header->bmpHeight:header->bmpHeight;
info->input_components = header->bmpBpp/8;
info->in_color_space = JCS_RGB;
return TRUE;
}
設定之後其實也還有一項很重要的方不要忘了,就是bmp裡圖檔資料的格式是BGRBGR,而我們要輸入給jpeglib的資料是RGBRGB,所以color format轉換又要出現了:
int convertColor(unsigned char *color, int width)
{
int i, ptr;
char tmp;
for(i = 0, ptr=0; i < width; i++, ptr=i*3) {
tmp = color[ptr];
color[ptr] = color[ptr+2];
color[ptr+2] = tmp;
}
}
這些都做完之後,我們就可以將jpeglib產生jpeg的流程做結合,做結合要注意的地方就是jpeglib產生jpeg時是採用一個line一個line做讀取,我們使用的做法是先將bmp的圖檔資料讀到memory中,再從memory一行一行的取出並做color format轉換再寫入到jpeg檔。另外還有一點要注意就是bmp是要對齊4bytes/row,所以我們也要試先算出多餘的資料,在每個line做累加的時候把這些多餘的資料捨去:
int BmptoJpeg(char *input, char *output)
{
struct jpeg_compress_struct cinfo;
struct jpeg_error_mgr jerr;
bmp_header binfo;
FILE *in, *out;
unsigned char *line, *buffer;
int row_width;
int i, j;
if ( (in = fopen(input,"rb")) == NULL ) {
printf("BmptoJpeg: ...can't open %s\n", input);
return FALSE;
}
if ( (out = fopen(output,"wb")) == NULL ) {
printf("BmptoJpeg: ...can't open %s\n", output);
return FALSE;
}
cinfo.err = jpeg_std_error(&jerr);
jpeg_create_compress(&cinfo);
/* get bmp header info and set jpeg
compression parameters */
if (getBmpHeader(&binfo, &cinfo, in) == FALSE)
return FALSE;
jpeg_set_defaults(&cinfo);
jpeg_stdio_dest(&cinfo, out);
jpeg_set_quality(&cinfo, 75, TRUE);
jpeg_start_compress(&cinfo, TRUE);
/* set row width and calulate padding data*/
row_width = cinfo.image_width*cinfo.input_components
+ cinfo.image_width%4;
/* memory allocate for input buffer */
buffer = (unsigned char *)malloc(cinfo.image_width*cinfo.image_height*cinfo.input_components);
/* input from bmp file */
fread(buffer, 1, cinfo.image_width*
cinfo.image_height*cinfo.input_components, in);
line = buffer;
/* output to jpeg file */
for (i = 0; i < cinfo.image_height; i++, line+=row_width) {
convertColor(line, cinfo.image_width);
jpeg_write_scanlines(&cinfo, &line, 1);
}
jpeg_finish_compress(&cinfo);
jpeg_destroy_compress(&cinfo);
fclose(in);
fclose(out);
free(buffer);
return TRUE;
}
上列的code其實還不算完整,這是對於沒有做壓縮(且沒有platte)的BMP是有效的,加上這個code並未做倒置的動作(BMP的圖檔資料是從左下到右上的順序做讀取),所以這個code還不算完整
Reference:
Wiki: BMP file format
IJG jpeglib
Friday, May 8, 2009
Using Jpeglib to Convert JPEG to BMP
下載Jpeglib
將Jpeglib解壓縮
Build Share library
Build完之後會在.lib資料夾底下看到libjpeg.so的檔案,如果沒有這個檔案則表示沒有Build成Share Library或者是根本沒有Build成功。如果有這個檔案則我們可以開始作安裝的動作(預設安裝目錄是在/usr/local,如果要更改目錄則在一開始configure的時候加上--prefix=安裝目錄)
接著就可以開始寫轉換的程式了!首先我們先了解Jpeglib如何將Jpeg檔解壓縮:
大致的流程就如上面的程式碼所看到的,比較要注意的就是struct jpeg_decompress_struct這個東西,當我們在做解壓縮的時候,這個struct裡面有一些參數可以設定解壓縮的一些模式、輸出的格式等等,詳細可以參考jpeglib裡面的libjpeg.doc這個說明檔
了解整個jpeglib的解壓縮流程之後接著我們要來看要如何產生一個BMP File,首先我們要先了解BMP的Header:


由上面所列的Header我們可以定義出一個BMP Header的Struct:

接著我們設計一個function來產生一個BMP Header,這邊要注意一點,因為BMP讀的順序是從左下到右上如上圖所示,所以我們利用B設定BMP Header裡的高將高改成負的,這樣就可以讓順序改成從左上到右下讀取,這樣不需再做另外倒置的處理:
我們透過struct jpeg_decompress_struct來取得原始jpeg檔的大小(寬、高)來對產生的BMP做Header的設定動作。因為BMP儲存的格式是BGRBGR 但是jpeglib解出來的jpeg color format是RGBRGB 所以要作轉換,我們需要一個color format轉換的function:
接著我們將jpeg最原始的解壓縮程式改寫,並將BMP Header設定與Color Format轉換加入,但是還要注意一點就是BMP的資料每列一定要對齊4bytes/row 所以在寫入資料的時候必須要注意是否有補滿4bytes/row,所以我們在寫入每一列時,我們必須先計算一列有多少個byte然後對它做除以4取餘數,看我們需要多少個0需要做填入的動作:
Reference:
Wiki: BMP file format
IJG jpeglib
ftp://ftp.uu.net/graphics/jpeg/jpegsrc.v6b.tar.gz
將Jpeglib解壓縮
tar -zxvf jpegscr.v6b.tar.gz
Build Share library
./configure --enable-shared
make
Build完之後會在.lib資料夾底下看到libjpeg.so的檔案,如果沒有這個檔案則表示沒有Build成Share Library或者是根本沒有Build成功。如果有這個檔案則我們可以開始作安裝的動作(預設安裝目錄是在/usr/local,如果要更改目錄則在一開始configure的時候加上--prefix=安裝目錄)
make install
接著就可以開始寫轉換的程式了!首先我們先了解Jpeglib如何將Jpeg檔解壓縮:
int JpegtoBmp(char *input)
{
struct jpeg_decompress_struct cinfo;
struct jpeg_error_mgr jerr;
FILE *in;
JSAMPARRAY buffer;
int row_width;
if ( (in = fopen(input, "rb")) == NULL ) {
printf("readJPEG: ...can't open %s\n", input);
return FALSE;
}
cinfo.err = jpeg_std_error(&jerr);
jpeg_create_decompress(&cinfo);
jpeg_stdio_src(&cinfo, in);
jpeg_read_header(&cinfo, TRUE);
jpeg_start_decompress(&cinfo);
/* SAMPLEs per row in output buffer */
row_width = cinfo.output_width * cinfo.output_components;
/* set buffer */
buffer = (*cinfo.mem->alloc_sarray)
((j_common_ptr) &cinfo, JPOOL_IMAGE, row_width, 1);
while (cinfo.output_scanline < cinfo.output_height) {
jpeg_read_scanlines(&cinfo, buffer, 1);
/* !!!output row data!!! */
}
jpeg_finish_decompress(&cinfo);
jpeg_destroy_decompress(&cinfo);
fclose(in);
return TRUE;
}
大致的流程就如上面的程式碼所看到的,比較要注意的就是struct jpeg_decompress_struct這個東西,當我們在做解壓縮的時候,這個struct裡面有一些參數可以設定解壓縮的一些模式、輸出的格式等等,詳細可以參考jpeglib裡面的libjpeg.doc這個說明檔
了解整個jpeglib的解壓縮流程之後接著我們要來看要如何產生一個BMP File,首先我們要先了解BMP的Header:
由上面所列的Header我們可以定義出一個BMP Header的Struct:
typedef struct
{
unsigned short bmpType;
unsigned long bmpSize;
unsigned long bmpRev;
unsigned long bmpOffset;
unsigned long bmpHeaderSize;
long bmpWidth;
long bmpHeight;
unsigned short bmpPlanes;
unsigned short bmpBpp;
unsigned long bmpCompress;
unsigned long bmpDataSize;
long bmpHPelsPerMeter;
long bmpVPelsPerMeter;
unsigned long bmpColors;
unsigned long bmpImportant;
}__attribute__ ((packed)) bmp_header;
接著我們設計一個function來產生一個BMP Header,這邊要注意一點,因為BMP讀的順序是從左下到右上如上圖所示,所以我們利用B設定BMP Header裡的高將高改成負的,這樣就可以讓順序改成從左上到右下讀取,這樣不需再做另外倒置的處理:
int setBmpHeader(bmp_header *header, struct jpeg_decompress_struct *info)
{
long size;
size = info->output_width*info->output_height*3;
header->bmpType = 0x4d42;
header->bmpSize = size + sizeof(bmp_header);
header->bmpRev = 0;
header->bmpOffset = header->bmpSize - size;
header->bmpHeaderSize = 40;
header->bmpWidth = info->output_width;
header->bmpHeight = 0-info->output_height;
header->bmpPlanes = 1;
header->bmpBpp = 24;
header->bmpCompress = 0;
header->bmpDataSize = size;
header->bmpHPelsPerMeter = 0;
header->bmpVPelsPerMeter = 0;
header->bmpColors = 0;
header->bmpImportant = 0;
}
我們透過struct jpeg_decompress_struct來取得原始jpeg檔的大小(寬、高)來對產生的BMP做Header的設定動作。因為BMP儲存的格式是BGRBGR 但是jpeglib解出來的jpeg color format是RGBRGB 所以要作轉換,我們需要一個color format轉換的function:
int convertColor(char *color, int width)
{
int i, ptr;
char tmp;
for(i = 0, ptr= 0; i < width; i++, ptr=i*3) {
tmp = color[ptr];
color[ptr] = color[ptr+2];
color[ptr+2] = tmp;
}
}
接著我們將jpeg最原始的解壓縮程式改寫,並將BMP Header設定與Color Format轉換加入,但是還要注意一點就是BMP的資料每列一定要對齊4bytes/row 所以在寫入資料的時候必須要注意是否有補滿4bytes/row,所以我們在寫入每一列時,我們必須先計算一列有多少個byte然後對它做除以4取餘數,看我們需要多少個0需要做填入的動作:
int JpegtoBmp(char *input, char *output)
{
struct jpeg_decompress_struct cinfo;
struct jpeg_error_mgr jerr;
bmp_header binfo;
FILE *in, *out;
JSAMPARRAY buffer;
int row_width;
int num_padding;
if ( (in = fopen(input, "rb")) == NULL ) {
printf("readJPEG: ...can't open %s\n", input);
return FALSE;
}
if ( (out = fopen(output, "wb+")) == NULL ) {
printf("readJPEG: ...can't open %s\n", output);
return FALSE;
}
cinfo.err = jpeg_std_error(&jerr);
jpeg_create_decompress(&cinfo);
jpeg_stdio_src(&cinfo, in);
jpeg_read_header(&cinfo, TRUE);
jpeg_start_decompress(&cinfo);
setBmpHeader(&binfo, &cinfo);
/* write BMP header */
fwrite(&binfo, 1, sizeof(bmp_header), out);
/* SAMPLEs per row in output buffer */
row_width = cinfo.output_width * cinfo.output_components;
/* calculate number of padding */
num_padding = cinfo.output_width%4;
/* set buffer */
buffer = (*cinfo.mem->alloc_sarray)
((j_common_ptr) &cinfo, JPOOL_IMAGE, row_width, 1);
while (cinfo.output_scanline < cinfo.output_height) {
jpeg_read_scanlines(&cinfo, buffer, 1);
convertColor(buffer[0], cinfo.output_width);
fwrite(buffer[0], 1, row_width, out);
fwrite("0", 1, num_padding, out);
}
jpeg_finish_decompress(&cinfo);
jpeg_destroy_decompress(&cinfo);
fclose(in);
fclose(out);
return TRUE;
}
Reference:
Wiki: BMP file format
IJG jpeglib
Sunday, May 3, 2009
Friendship
友誼真的是一件很奇妙的東西,
很久不見的朋友會很想知道他們最近在做什麼。
但是一旦熱絡起來之後,又變回當初認識的那個樣子,
想回到自己築好的保護巢裡..
『君子之交淡如水』有點這種感覺吧!
最要好的朋友卻不是在身邊的朋友,當朋友知道太多自己的事之後,
便會有衝突出現,人還是要有一點私人的空間,
這樣人和人的相處才會長長久久。
很久不見的朋友會很想知道他們最近在做什麼。
但是一旦熱絡起來之後,又變回當初認識的那個樣子,
想回到自己築好的保護巢裡..
『君子之交淡如水』有點這種感覺吧!
最要好的朋友卻不是在身邊的朋友,當朋友知道太多自己的事之後,
便會有衝突出現,人還是要有一點私人的空間,
這樣人和人的相處才會長長久久。
Saturday, April 25, 2009
Canon
在最早我接觸到相機時第一台拿到的就是Canon的單眼相機,
但是因為那台相機擺了太久,
所以有一些生鏽了,最後也就報銷了。
後來在接觸數位相機時,最關注的也是Canon,
最近出了一款Canon IXUS 980IS,
這款相機第一次看的時候就很喜歡他的外型,
流線的外線讓人感覺有點像車子,
再加上又是黑色的看起來有一種尊貴的感覺。
而他有『M模式(手動模式』,
可以像單眼一樣讓你手動調光圈、ISO感光值、焦距等等...
雖然沒有單眼相機可以手動選項那麼多,
但是對一個初學者來說也算是很不錯的一個選項。





Reference:
Canon IXUS 980IS
但是因為那台相機擺了太久,
所以有一些生鏽了,最後也就報銷了。
後來在接觸數位相機時,最關注的也是Canon,
最近出了一款Canon IXUS 980IS,
這款相機第一次看的時候就很喜歡他的外型,
流線的外線讓人感覺有點像車子,
再加上又是黑色的看起來有一種尊貴的感覺。
而他有『M模式(手動模式』,
可以像單眼一樣讓你手動調光圈、ISO感光值、焦距等等...
雖然沒有單眼相機可以手動選項那麼多,
但是對一個初學者來說也算是很不錯的一個選項。





Reference:
Canon IXUS 980IS
Passion
最近常常覺得很無力,
一直想要做些什麼事情卻不知如何起手,
空有熱情卻不知道熱情該用在那裡。
其實還蠻痛苦的,很想做點什麼卻使不上力,
一休息下來的時候卻只能躺在床上什麼都不做。
最近雜事真的也算挺多的,
起來之後幾乎是忙到晚上才回到家,
想好好靜下心時卻到了睡覺的時間,
一天又一天這樣過,生活好像真的沒有什麼起伏...
有時會想自己真的想走這一條路嗎?
未來的每天很可能就是面對著這樣一成不變的生活,
一層層的熱情漸漸的被生活刮去,難道這真的是我所想要的嗎?
一直想要做些什麼事情卻不知如何起手,
空有熱情卻不知道熱情該用在那裡。
其實還蠻痛苦的,很想做點什麼卻使不上力,
一休息下來的時候卻只能躺在床上什麼都不做。
最近雜事真的也算挺多的,
起來之後幾乎是忙到晚上才回到家,
想好好靜下心時卻到了睡覺的時間,
一天又一天這樣過,生活好像真的沒有什麼起伏...
有時會想自己真的想走這一條路嗎?
未來的每天很可能就是面對著這樣一成不變的生活,
一層層的熱情漸漸的被生活刮去,難道這真的是我所想要的嗎?
Thursday, April 23, 2009
自創
在現今很強調效率的社會裡,
我們是不是也同時失去了一些能力了呢?
在這個網路發達的年代,
發現越來越多人在面對他的Work時,
為了要快速完成這件Work,
第一件事是去網路上搜尋資料,
再將資料這邊湊那邊拼而完成,
這個現象真的是越來越嚴重,
在這樣的過程當中,我們真的有學習或是貢獻到一點什麼嗎?
最近在閱讀一些文章時,
看到了這麼一段話:『單純收集事實,卻不知該如何處理的人』,
我覺得這一段話很符合現在這樣的一個狀況,
在大多數人都是這樣在面對他們的Work,
真的就是在做這樣的一個事,包括我也不例外,
真正的『自創』能力到底還有多少人擁有呢?
這篇也只是一篇我在談高調的文章而已,
其實我自己也真的不知道該如何去改善這樣的一個狀況,
『自創』這樣的能力當你一失去要再找回來好像是一項Mission Impossible...
我們是不是也同時失去了一些能力了呢?
在這個網路發達的年代,
發現越來越多人在面對他的Work時,
為了要快速完成這件Work,
第一件事是去網路上搜尋資料,
再將資料這邊湊那邊拼而完成,
這個現象真的是越來越嚴重,
在這樣的過程當中,我們真的有學習或是貢獻到一點什麼嗎?
最近在閱讀一些文章時,
看到了這麼一段話:『單純收集事實,卻不知該如何處理的人』,
我覺得這一段話很符合現在這樣的一個狀況,
在大多數人都是這樣在面對他們的Work,
真的就是在做這樣的一個事,包括我也不例外,
真正的『自創』能力到底還有多少人擁有呢?
這篇也只是一篇我在談高調的文章而已,
其實我自己也真的不知道該如何去改善這樣的一個狀況,
『自創』這樣的能力當你一失去要再找回來好像是一項Mission Impossible...
Sunday, April 19, 2009
Saturday, April 18, 2009
Stink Digital
Stink Digital是隸屬於Stink Network之下的一個子公司,
主要的業務是在做短片、動畫、網頁設計與手機遊戲。
無意之中發現了Stink Digital的作品,
這個Philips 21:9 TV的廣告。
內容是以The Dark Knight的Joker和Police對幹為主要的畫面,
並且是使用時間凍結的表現方式來呈現,
很特別的一個小短片。
Philips Carousel Commercial
The Dark Knight不用我再多做介紹了吧?
相信大家都看過,很精彩的一部電影..
Joker is everywhere
Joker: Why so serious?





Reference:
Stink Digital
Philips Cinema 21:9
Batman : The Dark Knight
主要的業務是在做短片、動畫、網頁設計與手機遊戲。
無意之中發現了Stink Digital的作品,
這個Philips 21:9 TV的廣告。
內容是以The Dark Knight的Joker和Police對幹為主要的畫面,
並且是使用時間凍結的表現方式來呈現,
很特別的一個小短片。
Philips Carousel Commercial
The Dark Knight不用我再多做介紹了吧?
相信大家都看過,很精彩的一部電影..
Joker is everywhere
Joker: Why so serious?





Reference:
Stink Digital
Philips Cinema 21:9
Batman : The Dark Knight
Saturday, April 4, 2009
Andes ADP-XC5 Build Linux Kernel
ADP-XC5

下面所介紹的是我們要將自訂的Linux Kernel放到ADP-XC5這塊板子上執行,我們先將linux-2.6.tar這個Linux Kernel Source Code解壓縮
解壓縮完成後接著我們進入Source Code資料夾並做Configure的動作
接著我們可以Load ADP-XC5的Default Config,再對一些功能做Enable/Disable
最後確定這些Config之後就Exit&Save,接著我們只需執行一個Shell就會開始Build Linux Kernel了
Kernel Build完成後將ramdisk.img(Root File System)copy到linux-2.6的目錄底下,目的是要產生我們最後要Load到ADP-XC5的Boot Image檔(bootpImage)
成功產生bootpImage檔之後我們利用TFTP Load到ADP-XC5上,所以我們必需要在PC上先架好TFTP Server,有關TFTP Server的設定可以參考之前的文章:
TFTP Server Setup on Linux
TFTP Server啟動後,我們接下來就要將Boot Image(bootpImage)Load到ADP-XC5,我們先將剛剛Build出來的bootpImage放到PC Linux的/tftpboot/目錄底下,接著開啟ADP-XC5,進入選單
接著我們設定板子的IP Address,以此例子板子的IP為192.168.0.2,TFTP Server的IP為192.168.0.1
設定TFTP Server的IP
將Boot Image(boopImage)Load到0x2000000這個位址
Load完成之後到0x2000000這個位址執行
最後我們就可以看到企鵝出現了!

Reference:
Andes Core:如何製作Kernel

下面所介紹的是我們要將自訂的Linux Kernel放到ADP-XC5這塊板子上執行,我們先將linux-2.6.tar這個Linux Kernel Source Code解壓縮
tar zxvf linux-2.6.tar
解壓縮完成後接著我們進入Source Code資料夾並做Configure的動作
cd linux-2.6
make menuconfig
接著我們可以Load ADP-XC5的Default Config,再對一些功能做Enable/Disable
load ./arch/nds32/configs/xc5_defconfig
最後確定這些Config之後就Exit&Save,接著我們只需執行一個Shell就會開始Build Linux Kernel了
./build_linux2.6.sh xc5
Kernel Build完成後將ramdisk.img(Root File System)copy到linux-2.6的目錄底下,目的是要產生我們最後要Load到ADP-XC5的Boot Image檔(bootpImage)
make bootpImage INITRD=ramdisk.img
成功產生bootpImage檔之後我們利用TFTP Load到ADP-XC5上,所以我們必需要在PC上先架好TFTP Server,有關TFTP Server的設定可以參考之前的文章:
TFTP Server Setup on Linux
TFTP Server啟動後,我們接下來就要將Boot Image(bootpImage)Load到ADP-XC5,我們先將剛剛Build出來的bootpImage放到PC Linux的/tftpboot/目錄底下,接著開啟ADP-XC5,進入選單
選擇53) Enable Cache
選擇96) NDS
接著我們設定板子的IP Address,以此例子板子的IP為192.168.0.2,TFTP Server的IP為192.168.0.1
setenv ipaddr 192.168.0.2
設定TFTP Server的IP
setenv serverip 192.168.0.1
將Boot Image(boopImage)Load到0x2000000這個位址
tftpboot 0x2000000 bootpImage
Load完成之後到0x2000000這個位址執行
go 0x2000000
最後我們就可以看到企鵝出現了!

Reference:
Andes Core:如何製作Kernel
Wednesday, April 1, 2009
dRMM
Sliding House是最近發現的一個由dRMM這個倫敦建築設計工作室的有趣建築專案,
主要特別的地方在將這個Sliding House分成三個部份:
內部透明的建築、內部非透明的建築、木造的外牆
而這個木造的外牆可以透過一些機械的裝置去做移動,
這也就是Sliding House這個名稱的由來。







因為有一個內部透明的建築,
所以可以透過移動外牆來控制外部透射進來的光線,
也可藉由內部建築的窗戶與外牆的窗戶的對應來控制透射的光線。








Sliding House的概念圖:

Wallpaper Sliding House:
Reference:
dRMM
準建築人手札 Forgemind ArchiMedia - dRMM 設計的 Sliding House 滑動住宅
主要特別的地方在將這個Sliding House分成三個部份:
內部透明的建築、內部非透明的建築、木造的外牆
而這個木造的外牆可以透過一些機械的裝置去做移動,
這也就是Sliding House這個名稱的由來。







因為有一個內部透明的建築,
所以可以透過移動外牆來控制外部透射進來的光線,
也可藉由內部建築的窗戶與外牆的窗戶的對應來控制透射的光線。








Sliding House的概念圖:
Wallpaper Sliding House:
Reference:
dRMM
準建築人手札 Forgemind ArchiMedia - dRMM 設計的 Sliding House 滑動住宅
Saturday, March 28, 2009
Smart Energy-Saving System
今天是最後的專題展...
終於結束了一年多來的專題─
《智慧型節能系統 Smart Energy-Saving System》
我們的專題真的還有很多不足的地方,
我們並沒有真的去實測出我們能節省多少能源,
也沒有真的去估測出我們的系統到底耗掉了多少能源,
感測器本身其實也很不穩定,
再加上演算法太過單薄,
只單單就感測器的輸入來當作演算法判斷的依據,
這些種種都是我們當除沒有考慮到的因素。
最初想要做到的規模─在一個真實的教室中去做Demo,
最後也沒有真正的實現,
其實自己覺得有點可惜。
不過真的很謝謝今天給我們意見的老師、學長們,
是你們重重的把我敲醒,
原本以為這樣就足夠的我,
現在才發現了我們的不足..
專題海報:

專題期末報告:

投影片:

終於結束了一年多來的專題─
《智慧型節能系統 Smart Energy-Saving System》
我們的專題真的還有很多不足的地方,
我們並沒有真的去實測出我們能節省多少能源,
也沒有真的去估測出我們的系統到底耗掉了多少能源,
感測器本身其實也很不穩定,
再加上演算法太過單薄,
只單單就感測器的輸入來當作演算法判斷的依據,
這些種種都是我們當除沒有考慮到的因素。
最初想要做到的規模─在一個真實的教室中去做Demo,
最後也沒有真正的實現,
其實自己覺得有點可惜。
不過真的很謝謝今天給我們意見的老師、學長們,
是你們重重的把我敲醒,
原本以為這樣就足夠的我,
現在才發現了我們的不足..
專題海報:
專題期末報告:
投影片:
Friday, March 27, 2009
週記
還記得小時候寫過一篇週記《住在象牙塔裡的人們》
內容大概是這樣的:
『有一些人跟我們一般人不一樣,
他們對於喜歡的事物很熱衷,
整天都埋身在裡頭,
連外面發生了那些事情都不知道。
我不懂...
為什麼這些人可以不管社會上所發生的事情,
而只對於他們的事情很熱衷而已!?』
最近想起小時候寫的這篇文章,
我發現很可笑的是過了n年後,
我竟然變成我筆下的那個人,
在這個沒有第四台甚至連三台都看不清楚的房間,
我竟然就這樣過了半年又兩個月,
我連現在『阿扁』怎麼樣了我都不太清楚,
說不定連行政院長都要換了我還不知道..
真是可怕...
我不知道為什麼人在年紀越來越大之後,
以前所熱衷的事情、堅持的想法會越來越不見,
長大真的只會有越來越多的無奈嗎?
內容大概是這樣的:
『有一些人跟我們一般人不一樣,
他們對於喜歡的事物很熱衷,
整天都埋身在裡頭,
連外面發生了那些事情都不知道。
我不懂...
為什麼這些人可以不管社會上所發生的事情,
而只對於他們的事情很熱衷而已!?』
最近想起小時候寫的這篇文章,
我發現很可笑的是過了n年後,
我竟然變成我筆下的那個人,
在這個沒有第四台甚至連三台都看不清楚的房間,
我竟然就這樣過了半年又兩個月,
我連現在『阿扁』怎麼樣了我都不太清楚,
說不定連行政院長都要換了我還不知道..
真是可怕...
我不知道為什麼人在年紀越來越大之後,
以前所熱衷的事情、堅持的想法會越來越不見,
長大真的只會有越來越多的無奈嗎?
Sunday, March 22, 2009
Saturday, March 21, 2009
Linux Mount Filesystem Image
在Linux底下可能會遇到需要使用映像檔的時候,這時我們就需要將image檔mount到某一個資料夾底下,我們以ext2的image來做例子:
我們將fs.img mount到/mnt底下
當然前提是loopback device(/dev/loop0)有存在,如果/dev/loop0沒有存在的話,請看kernel是否有開啟loopback device的支援,先到kernel source的資料夾底下打
查看Device Driver>Block Device>Loopback Device Support是否有Built-in,若沒有則啟用它並重新Build Kernel;若有則建立一個device在/dev底下
打完之後則建立一個/dev/loop0,則可以開始mount filesystem image了!
我們將fs.img mount到/mnt底下
mount -t ext2 -o loop fs.img /mnt
當然前提是loopback device(/dev/loop0)有存在,如果/dev/loop0沒有存在的話,請看kernel是否有開啟loopback device的支援,先到kernel source的資料夾底下打
make menuconfig
查看Device Driver>Block Device>Loopback Device Support是否有Built-in,若沒有則啟用它並重新Build Kernel;若有則建立一個device在/dev底下
mknod /dev/loop0 b 7 0
打完之後則建立一個/dev/loop0,則可以開始mount filesystem image了!
Friday, March 20, 2009
談創意
現今社會一再強調創意創意
而創意指的是什麼呢?該如何去定義創意?
創意真的是『從無到有』嗎?
最近在看了幾本有關設計的書─
《設計中的設計》、《佐藤可士和的超整理術》與一些設計師的訪問,
發現其實真正的創意似乎不是我們一般人所想的那樣─
我們所想的創意是『從無到有』蹦出來的『創意』,
但要達到萊特兄弟設計出飛機這類的『創意』太難且太少了,
天時、地利、人和缺一不可!
反之,
我們現今社會所說的『創意』是從現有的東西裡面加入了設計師的想法、經驗。
什麼是設計師的想法與經驗呢?
我把它解釋為設計師的『內省』過程,
當設計師在設計一樣產品時,
會去想像這個產品應該要如何從現有的樣貌去改善呢?
這個產品如何才能更好使用呢?
將設計師的想法與經驗加到產品的設計之中,
當這樣的產品與消費者的需求Match時,
這樣的產品就稱作『創意』。
而創意指的是什麼呢?該如何去定義創意?
創意真的是『從無到有』嗎?
最近在看了幾本有關設計的書─
《設計中的設計》、《佐藤可士和的超整理術》與一些設計師的訪問,
發現其實真正的創意似乎不是我們一般人所想的那樣─
我們所想的創意是『從無到有』蹦出來的『創意』,
但要達到萊特兄弟設計出飛機這類的『創意』太難且太少了,
天時、地利、人和缺一不可!
反之,
我們現今社會所說的『創意』是從現有的東西裡面加入了設計師的想法、經驗。
什麼是設計師的想法與經驗呢?
我把它解釋為設計師的『內省』過程,
當設計師在設計一樣產品時,
會去想像這個產品應該要如何從現有的樣貌去改善呢?
這個產品如何才能更好使用呢?
將設計師的想法與經驗加到產品的設計之中,
當這樣的產品與消費者的需求Match時,
這樣的產品就稱作『創意』。
Thursday, March 19, 2009
Brian McKnight in Taiwan
真的是沒有白廢當初第一天一早就跑去排隊拿票,
昨天的演唱會真的是有滿足到!
不過有點後悔當初怎麼不早一點到,
拿一樓的票。
原本以為會唱沒有幾首就結束的,
但是昨天從將近8點唱到9點半,
真的是太滿足啦!
有很多首想聽的One Last Cry、Cherish、Anytime、Shoulda Woulda Coulda都有唱到,
當然啦!還有整場MV一直播的Back At One。
整個活動真的也辦得蠻貼心的,
去和回來都有免費接駁車可以坐,
真的應該給主辦單位鼓鼓掌!
排隊拿票的當天地上的號碼牌:

多留下來的票:

苗栗火車站的海報:

精彩的安可曲(Acoustic版本),
輕輕的吉他的聲配上BM的聲音再加上苗栗的晚風,
真的很棒!
安可曲:
昨天的演唱會真的是有滿足到!
不過有點後悔當初怎麼不早一點到,
拿一樓的票。
原本以為會唱沒有幾首就結束的,
但是昨天從將近8點唱到9點半,
真的是太滿足啦!
有很多首想聽的One Last Cry、Cherish、Anytime、Shoulda Woulda Coulda都有唱到,
當然啦!還有整場MV一直播的Back At One。
整個活動真的也辦得蠻貼心的,
去和回來都有免費接駁車可以坐,
真的應該給主辦單位鼓鼓掌!
排隊拿票的當天地上的號碼牌:

多留下來的票:

苗栗火車站的海報:

精彩的安可曲(Acoustic版本),
輕輕的吉他的聲配上BM的聲音再加上苗栗的晚風,
真的很棒!
安可曲:
Wednesday, March 18, 2009
TFTP Server Setup on Linux
我們利用RPM來安裝TFTP Server,可以到Pbone RPM Search這個網站來尋找與你相對應的Linux套件下載安裝
http://rpm.pbone.net/
下載完後利用下列的rpm安裝指令來安裝
rpm安裝完後在/etc/xinetd.d/tftp
啟動tftp Server,請在Terminal打下列指令
如果一切正常的話,TFTP Server就會正確啟動了!
Reference:
[Linux] TFTP Server
http://rpm.pbone.net/
下載完後利用下列的rpm安裝指令來安裝
rpm -ivh tftp的rpm套件名稱
rpm安裝完後在/etc/xinetd.d/tftp
disable = no
啟動tftp Server,請在Terminal打下列指令
/sbin/chkconfig tftp on
/sbin/chkconfig xinetd on
/sbin/service xinetd start
如果一切正常的話,TFTP Server就會正確啟動了!
Reference:
[Linux] TFTP Server
Saturday, March 14, 2009
Bruce Branit
相信很多人都看過World Builder這部短片吧!?Bruce Branit正是這一部短片的導演 而他也有自己的工作室Branit VFX
World Builder from Bruce Branit on Vimeo.
Branit|vfx 2009 Reel from Bruce Branit on Vimeo.
Branit|vfx 2008 Show Reel from Bruce Branit on Vimeo.
Reference:
Branit VFX
World Builder from Bruce Branit on Vimeo.
Branit|vfx 2009 Reel from Bruce Branit on Vimeo.
Branit|vfx 2008 Show Reel from Bruce Branit on Vimeo.
Reference:
Branit VFX
Friday, March 13, 2009
Michael Kenna
在逛Kanye West的網誌中發現的攝影師 - Michael Kenna
發現他的大部份作品都有一種很強烈的視覺效果,整張圖的主題很明確,在他網站上的作品集大部份都是黑白的影像,讓人有一種特殊的感覺─有一種寧靜的感覺,好像這張圖的世界就此停止一般




最近他似乎有一Silent World的專題作品 有興趣的朋友可以參考看看Reference
Reference:
Michael Kenna Photography
Michael Kenna Wiki
Silent World by Michael Kenna
發現他的大部份作品都有一種很強烈的視覺效果,整張圖的主題很明確,在他網站上的作品集大部份都是黑白的影像,讓人有一種特殊的感覺─有一種寧靜的感覺,好像這張圖的世界就此停止一般




最近他似乎有一Silent World的專題作品 有興趣的朋友可以參考看看Reference
Reference:
Michael Kenna Photography
Michael Kenna Wiki
Silent World by Michael Kenna
Thursday, March 5, 2009
Android Development (with Eclipse) Part 1

先從Android網站下載Android SDK
http://developer.android.com
下載Eclipse做為IDE(整合開發環境)
http://www.eclipse.org/
我以Eclipse 3.4 (Ganymede)做為範例

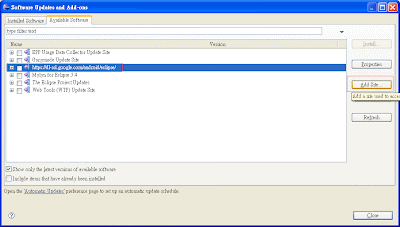
接著我們必需要Download一個Eclipse的Android Plug-in,我們在Eclipse開啟之後點選Help>Software Updates>Avalible Software>Add Site
在Location的地方打上
https://dl-ssl.google.com/android/eclipse/
並在選取Install Eclipse就會去這個網站Check Android的Eclipse Plug-in並安裝


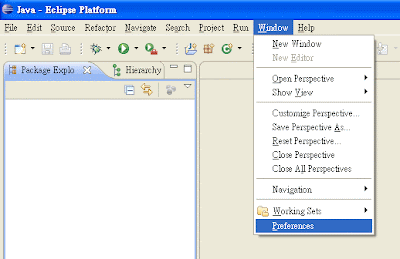
安裝完之後必須要設定我們下載的Andorid SDK是放在那一個位置,點選Windows>Preference>Android>SDK Location在這個地方打上我們下載的SDK解壓縮的位置


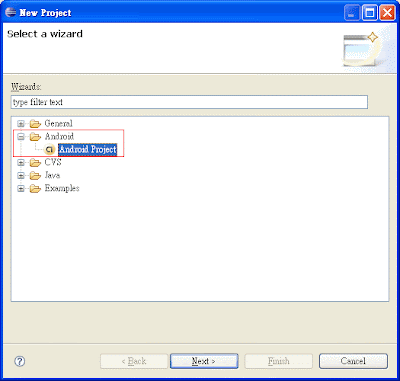
接著我們去新建一個Project File>New>Project就可以看到Android
就可以建立Android的Project了!

Subscribe to:
Comments (Atom)





